|
|
ADD-IN EXPRESS产品是根据Microsoft Office的深度定制的坚实框架,控件产品使用了解决方案模板、可视化设计和组件来开发适用于所有Office的版本。功能强大,支持的Office扩展、COM加载项、Outlook插件、RTD服务器、智能标记、Excel XLL和UDF。
从版本8.2开始,Add-in Express开始打开其内部基础架构,允许开发人员自定义高级Excel、Wor、PowerPoint任务窗格和Outlook的某些区域。在新版本中,可以自定义标题、控件以及分隔符和边框。我们还可以修改最小化区域的外观,控制标题可见性,更改填充,获取HitTest信息等。
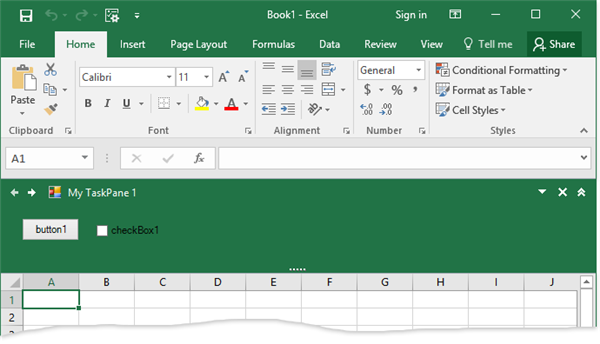
在嵌入表单中以Office和.net为基础结构实现的Add-in Express,对于所有Office应用程序都是相同的(区别仅在于类名),以Excel任务窗格为例,检查其主要元素,看看怎么根据自己的喜好自定义它们。例如,采用高级Excel任务窗格的默认设计:

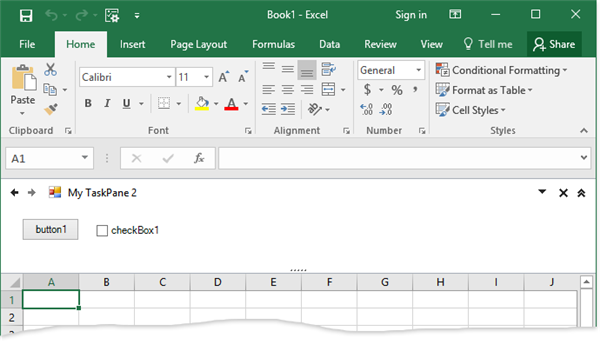
..并把它变成这一个:

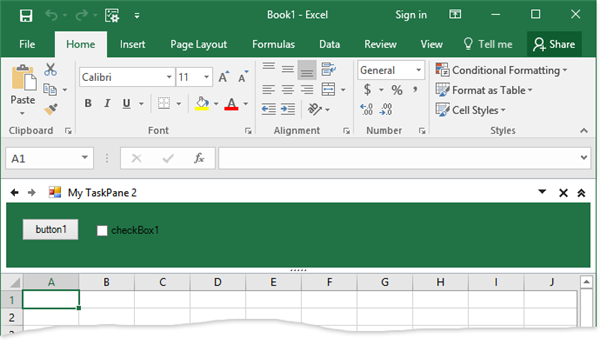
简单地更改表单颜色,即将BackColor设置为绿色,并将UseOfficeThemeForBackGround属性设置为false将不够,因为这将只绘制所需颜色的窗体,而窗格的其他部分将根据Excel的颜色主题绘制:

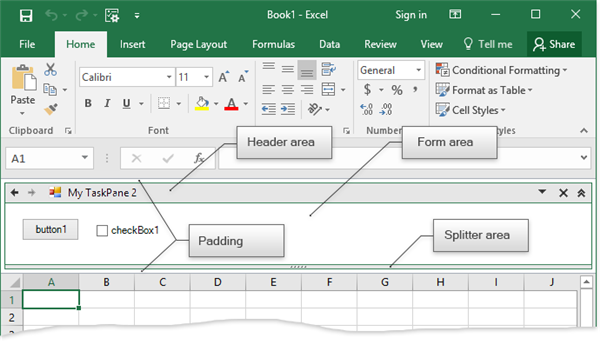
为了理解下一步做什么,我使用了一个图形编辑器,并概述了组成窗格的区域。

上面的屏幕截图显示了展开状态下的窗格,它由三个主要区域组成:窗体、标题和分割区。为了更好的感知,我们管这些区域从窗格的边缘偏移距离叫填充。表单区域没有什么特别的意义,因为它可以适应设计创建的内容。但是Header和Splitter以及Padding区域一样可以改变成你想要的方式。

什么是高级任务窗格?在加载项Express中,任务窗格是您的窗体所在的特定控件(ADXContainerControl)。当窗格上有多个窗体时,它们将它们存储在列表中。
重新绘制任务窗格时,首先以某种颜色绘制其背景,然后绘制标题和分割符。窗体下面的区域没有标识,当用户悬停在标题或分割器上的某个按钮上时,窗格将会被完全重绘。
如何修改任务窗格外观?
Add-in Express在AddinExpress.Extensions.ADXContainerControl类中可以实现任务窗格的基本功能。从该类继承以下类:ADXContainerControlOL,ADXContainerControlXL,ADXContainerControlPP,ADXContainerControlWD,它们分别支持Outlook,Excel,Power Point和Word特有的行为和绘图。
要更改任务窗格的标准设计时,我们需要创建一个可以继承上述类之一的新类,并覆盖所需的虚拟方法和属性。在本例中,我们继承了ADXContainerControlXL类。
public class MyContainerControl : ADXContainerControlXL
{}此外,我们需要指定应使用新类而不是默认类,所有需要覆盖ADXExcelTaskPane类中的GetContainerControlType方法,并返回新类的类型。
protected override Type GetContainerControlType(){
return typeof(MyContainerControl);
}现在,我们需要覆盖并实现新的MyContainerControl类的属性和方法。 在这里,我将只描述最重要的,但是我们也可以通过以下链接下载这个例子的完整代码。如果要使用所需的颜色填充任务窗格的整个绘图区域,请覆盖BackColor属性:
public override Color BackColor
{
get { return Color.FromArgb(0x21, 0x73, 0x46); }}对于窗格边框的内部间距,我们也可以覆盖Padding属性以调整Header、Splitter和Form区域例如:
public override Padding Padding
{
get
{
Padding offsets = base.Padding;
if (owner.RegionState == AddinExpress.XL.ADXRegionState.Hidden)
offsets = new Padding(1, 2, 1, 2);
return offsets;
}}想要正确地绘制按钮上的图标,我们需要知道窗格的布局和位置(垂直或水平)。因此我们可以使用覆盖OnInitialized方法并将这些值存储在内部变量中。该方法将在窗格初始化时被调用,比如在显示窗格、更改其布局或切换到另一个Office主题之后。
protected override void OnInitialized(){
base.OnInitialized();
owner = Owner as ExcelTaskPane1;
layout = owner.Item.Position;
isVertical = false;
switch (layout){
case AddinExpress.XL.ADXExcelTaskPanePosition.Left:
case AddinExpress.XL.ADXExcelTaskPanePosition.Right:
isVertical = true;
break;
}}下面为大家介绍在绘制各种窗格控件时直接涉及的方法。考虑到背景是较暗的,我们使用白色文字颜色:
protected override void OnDrawText(DrawTextArgs e){
e.ForeColor = Color.White;
base.OnDrawText(e);
}
protected override void OnDrawHeader(DrawArgs e){//base.OnDrawHeader(e);
e.DrawControls();
}请注意,对于OnDrawHeader方法,我们只绘制子控件(通过调用e.DrawControls()方法),不需要调用基本方法,因为选择了任务:在自定义背景上绘制子控件,调用基本方法一般使用在一些Excel版本中的渐变绘制背景(例如Excel 2010)。
我们要覆盖的下一个方法是OnDrawControl(DrawControlArgs e),当显示ADXDrawControlType中列出的任何控件时,将调用此方法。
protected override void OnDrawControl(DrawControlArgs e){
if (e.ControlType == ADXDrawControlType.Separator)// Excel 2010 and below
return;
// Draw any control except for splitter button
if (e.ControlType != ADXDrawControlType.Splitter){// Determine whether the button is available or not.
bool disabled = false;
switch (e.ControlType){
case ADXDrawControlType.Previous:
disabled = !IsScrollButtonPresent(false); break;
case ADXDrawControlType.Next:
disabled = !IsScrollButtonPresent(true); break;
}// If the button is available and has been clicked, or the mouse cursor hovers// over it, fill the background color corresponding to the button state.
if (!disabled && e.State != ADXDrawControlState.Up){
SolidBrush br = new SolidBrush(e.State == ADXDrawControlState.Focused ?
btnBackColor : btnPressedColor);
e.Graphics.FillRectangle(br, e.Bounds);
br.Dispose();
}// Take the button image from the resources// and draw it using the DrawImage method.
Image image = GetSkinImage(e.ControlType);
if (image != null){
Size imgSize = image.Size;
Rectangle destRect = new Rectangle(
e.Bounds.Left + (e.Bounds.Width - imgSize.Width) / 2,
e.Bounds.Top + (e.Bounds.Height - imgSize.Height) / 2,
imgSize.Width, imgSize.Height);
// If the button is disabled, draw it with 50% transparency.
float alpha = disabled ? 0.5f : 1.0f;
DrawImage(e.Graphics, image, destRect, new Rectangle(Point.Empty,
imgSize), alpha);
}
e.DrawControls();
}
else
base.OnDrawControl(e);
}慧都控件网超级促销月,狂欢大放价,全场产品低价来袭,火爆开抢>>>
截止时间:2016年11月30日
本文翻译自:Write Office COM add-in, smart tag, RTD server in Visual Studio .NET, VSTO, VCL
转载请注明慧都控件网 |
|